ここでは「ワードプレス(WordPress)」と「SEOテンプレート賢威」を使った、店舗やビジネス向けホームページの作り方を紹介していきます。
今回は《ヘッダー編》です。
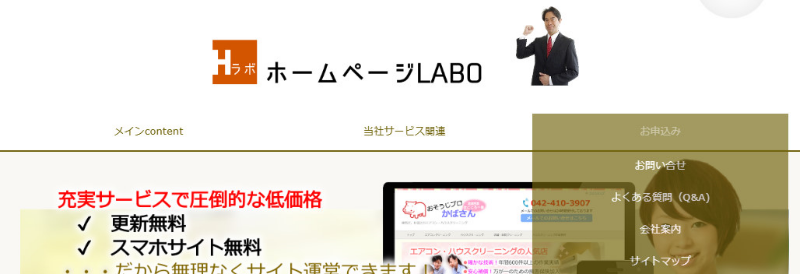
ヘッダーってどこ?という方のために簡単に説明しときます。
ヘッダーとは・・・ここです。▼

ホームぺージの一番上の部分
「会社・店舗名」「ロゴ」「問合せ・電話」そして「グロバルメニュー(ドロップダウン式)」などがあります。
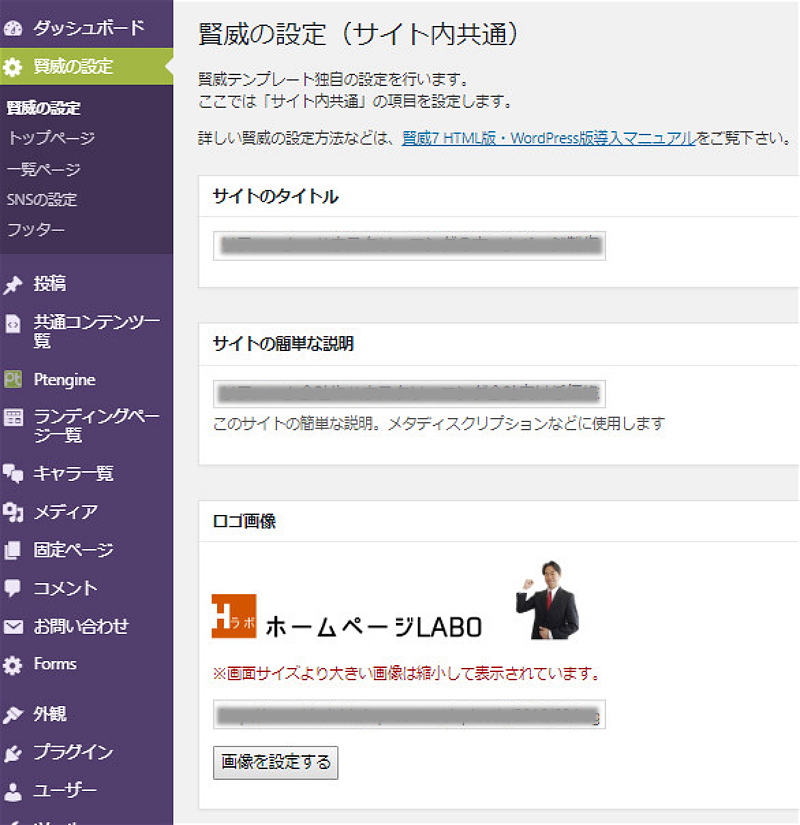
「賢威」なら簡単に設定可能

「賢威の設定」→サイトのタイトル
テキストのタイトルが設定できます。
「賢威の設定」→ロゴ画像
店舗ロゴや店舗名の画像データが設定できます。
*ロゴ画像が設定されるとサイトタイトルは表示されません。
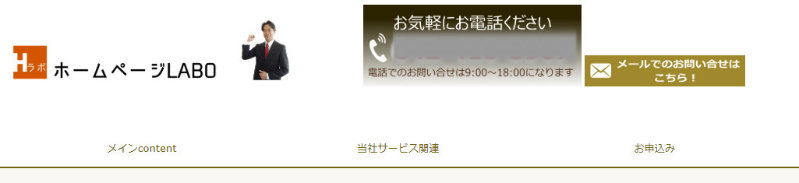
では会社・店舗サイトで多い「左にロゴ」、「右に電話、お問合せフォーム」といった感じは出来ないでしょうか?
ちょっと残念ですが・・・
賢威ではテーマヘッダー(header.php)をいじる必要があります。
こんな感じにしたい・・・!

<p class="site-title"><a href="<?php echo esc_url( home_url() ); ?>"><?php echo ( the_keni( 'site_logo' ) != "" ) ? "<img src=\"" . the_keni( 'site_logo' ) . "\" alt=\"" . esc_html( get_bloginfo( 'name' ) ) . "\" />" : esc_html( get_bloginfo( 'name' ) ); ?></a></p> <?php } ?> <!--=====▼電話・お問合せフォーム =======--> <p class="al-c"> <img src="●●●●●●●●" alt="電話番号" width="380" /> <a href="./toiawase/"><img src="■■■■■■■■" alt="問合せフォーム" width="200" /></a> </p> <!--=====▲電話・お問合せフォーム =======-->
上記コード図はheader.phpのコード抜粋です。
上図のように「電話・お問合せフォーム」のHTMLをheader.phpの上図の箇所に記入すればOKです。(該当箇所を探してください!)
*サイズや配置の調整はテーマの種類によって必要です。
これで店舗・会社向けホームページのヘッダー完成です。
カスタマイズが若干必要ですが、その分いろいろ付け足しも可能なのが魅力ですね!
