ここでは賢威を初めて使う人向けに準備から設定までを解説します。
賢威でサイト制作を始めるにはサーバー契約とドメイン取得が必要です
まずはこの3つを準備
-
賢威7の購入

賢威7をまずは購入しておきましょう。購入手続きは簡単!賢威の公式販売サイトの最下部にあるご「注文フォーム」より注文出来ます。価格は24,800円(税込)、銀行振り込みかクレジットカード決済が選べます。
-
レンタルサーバーの契約

サイト制作にはサーバー契約が必要です。サーバーはホームページを置く場所!安定性のある信頼度の高いレンタルサーバー会社を選択することが大切です。
お勧めサーバー会社はこちら -
ドメインの取得

ドメインはホームページのアドレスとなるものですが、独自ドメインの取得をお勧めいたします。ドメインの取得費用もさほど高いものではないですし、サイトを複数作っていく場合もサブドメインを使えるので取得した方がいいでしょう。
ドメインを取得しよう
賢威テンプレートのダウンロードとサーバー側の設定をします(WordPressの場合)
賢威7のダウンロード
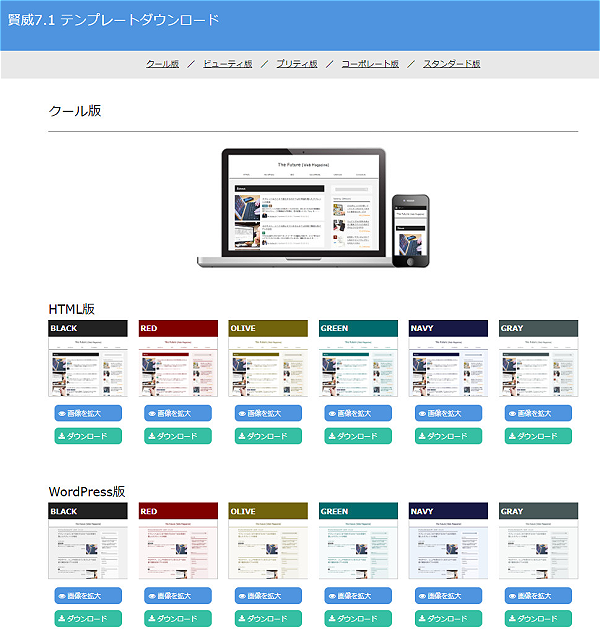
- ダウンロードページに移り、利用規約を確認後、賢威7.1ダウンロードボタンをクリック
- HTML版とWordPress版のテンプレートから選択ダウンロード(図)
- 圧縮ファイル形式のテンプレートがPCにダウンロードされます
ダウンロードした圧縮ファイルはそのままWordPressにアップロードしますので、次にサーバー側の設定をしてWordPressの管理画面を手に入れましょう!
サーバー側のWordPress設定
サーバー側ではWordPressの設定作業を行います。
ここでは人気の高い「エックスサーバー」での手順を紹介します。
*独自ドメインはサーバーと同じ会社で取得することをお勧めします。ドメイン取得後のネームサーバーの設定等が自動で行われるので便利です。
エックスサーバーで行う設定作業は以下の2点です。
- ドメイン設定
- 取得したドメインを設定する手続きです。取得ドメインと同じ名前で「ドメイン設定の追加」を行うと数時間でサーバーに反映されます。
- 自動インストール
- ドメインの設定が反映されると、WordPressの自動インストールが可能になります。「自動インストール」より対象ドメインを指定して手続きを進めていきます。
WordPressに「賢威7テンプレート」をアップロードして賢威推奨の初期設定をしましょう
*ワードプレスではテンプレートの事を「テーマ」といいます。そしてテーマを指定することを「有効化」といいます。
賢威テーマの有効化
まずはWordPress管理画面に入りましょう。
管理画面はhttp://www.xxxxxxxxx.com/wp-admin/
といったアドレスになっているかと思います。
最初は初期テーマが有効化されていますので、ホームページを確認すると初期テーマのホームページになっています。そこで、「賢威7テーマ」をアップロードして有効化します。
手順は以下の通リです。
【管理画面】
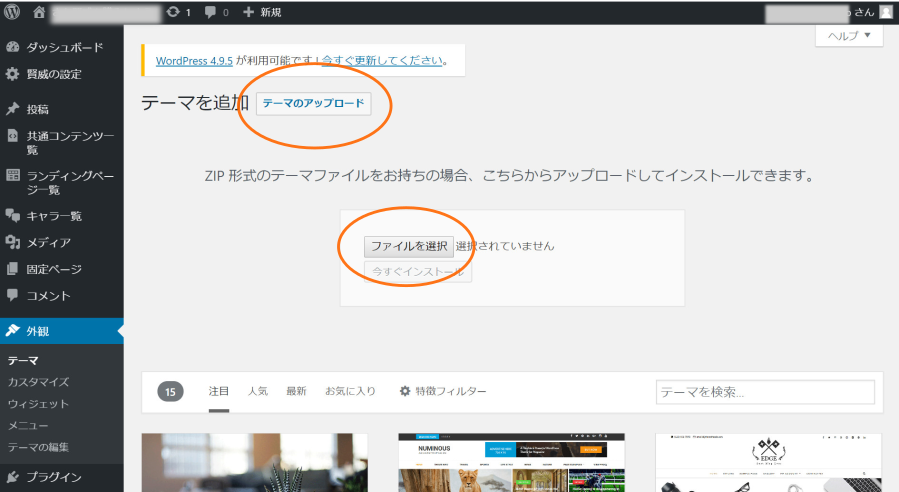
外観→テーマ→新規追加→テーマのアップロード→ファイルを選択(図1)→今すぐインストール→有効化
アップロードはダウンロードした賢威7テーマを圧縮ファイルのまま行います。
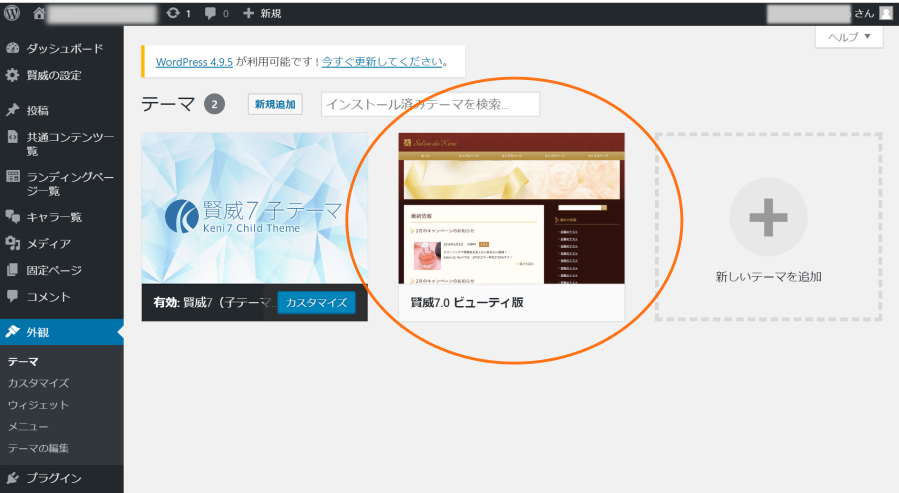
テーマ内に賢威テーマがアップロードしています。(図2)
これでホームページは「賢威テンプレート」になっているはずです。
先ずはやっておきたい!コンテンツ制作開始前の設定
表示設定
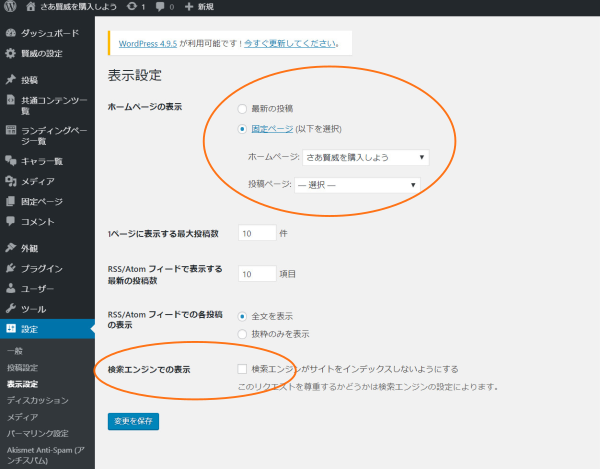
「設定」→「表示設定」
ホームページの表示
- TOPページを投稿ページにする場合は「最新の投稿」にチェック
- TOPページを固定ページにする場合は「固定ページ」にチェックしてページ名を指定
- 「投稿ページ」の選択は不要
検索エンジンでの表示
- 「検索エンジンがサイトをインデックスしないようにする」にチェック
- サイトが完成したらにチェックを外して検索エンジンに探してもらえるようにします。
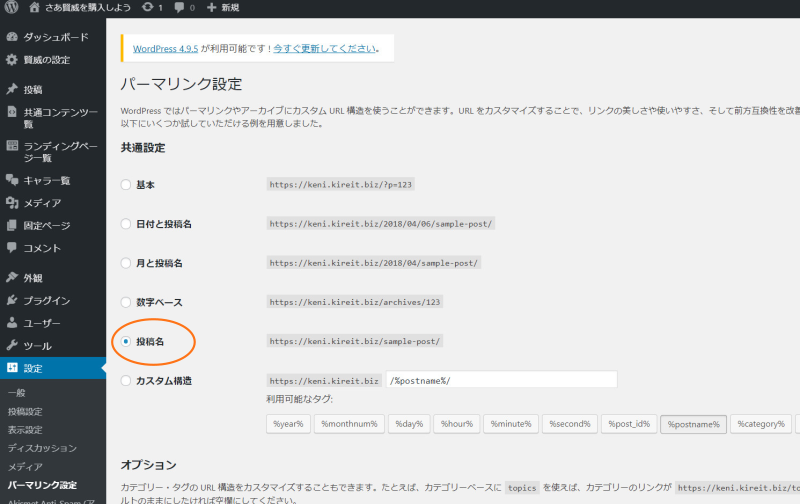
パーマリンクの設定
「設定」→「パーマリンク設定」
パーマリンクとはURLの末尾部分の名前になります。該当ページのURL名とでも言えばいいでしょうか・・・
制作した投稿記事を「どの階層」に「どんな名前」で設定するかを決めるものです。
まずは、悩んだら「投稿名」に設定しておきましょう!
賢威の設定
トップページの設定
メニューの設定
以上で賢威の導入から初期設定までを簡単に説明しました。
まだまだ設定事項はありますが・・・
ひとまづコンテンツの制作を始めてください。
高機能で使いやすい賢威LIFEを!






 最強SEOテンプレート/無料バージョンUP/サポートフォーラムとは/テンプレートデザイン/レスポンシブルWEBデザイン/多彩なスタイルタグ など
最強SEOテンプレート/無料バージョンUP/サポートフォーラムとは/テンプレートデザイン/レスポンシブルWEBデザイン/多彩なスタイルタグ など